
GalleryPal
GV Design Sprint / Case Study
GalleryPal: Enhancing Museum Experiences with Accessible Art Insights
Project Overview
Observation
Many visitors to art museums encounter artworks with limited knowledge about the artist, the techniques used, or the art movement associated with the piece. Though galleries may provide physical texts that offer some context and introductory information, this can be limited and does not readily cater for further visitor curiosity. Observing visitors overwhelmed by searching for information online, I recognised an opportunity to create a more user-friendly solution that delivers essential insights about artworks without disrupting the viewing experience.
Goal
To design a platform that enhances museum experiences by providing accessible and engaging information about artworks, fostering deeper understanding for gallery visitors.
Impact
GalleryPal enriches art appreciation by offering users a seamless way to learn about and explore artworks during their museum visits.
Problem
Visitors to art museums often lack context about the artworks they encounter, leading to a less fulfilling experience. While some attempt to research online, they are often met with an overwhelming number of uncurated links and information sources, causing frustration and disengagement.
Solution
GalleryPal can provide concise, engaging, and relevant information about artworks through a user-friendly app. Features like QR scanning and curated content ensures users enhance their museum visits with little effort.
My Roles and Responsibilities
As the sole designer, I conducted a Google Ventures Design Sprint to ideate, prototype, and test a solution within five days. My responsibilities included:
-
Conducting user research and synthesising insights
-
Sketching and prototyping solutions
-
Designing high-fidelity mock-ups
-
Conducting usability tests and iterating on feedback
Tools: Sketch, Miro, InVision, Google Workspace
Process
Day 1: Understand and Map
On the first day, I focused on understanding the problem and mapping out the user journey. The key insights were:
-
Visitors struggle to find relevant information about artworks in an engaging format.
-
Searching online often results in information overload, discouraging further exploration.
How Might We Questions:
-
How might we improve the user’s experience of viewing art in a museum or gallery?
-
How might we provide useful information without overwhelming the user?
-
How might we enable users to gain a broader perspective about the artwork?
To address these questions, I mapped the end-to-end user experience, imagining a solution where users could scan an artwork, discover similar pieces, and locate them within the museum.

Day 2: Sketching
The second day was dedicated to generating ideas and sketching potential options.
Competitive Analysis:
I analysed apps like Smartify, AR Museum, and Material Design to identify best practices and features. These included:
-
Object detection for live camera use
-
Grid layouts for easy navigation
-
Comprehensive yet concise descriptions

Object detection: live camera / Material Design
“Searching with a live camera can help users learn more about objects around them, whether it’s an artifact at a museum or an item for purchase.”

A Museum App on Dribble

A Museum App on Dribble


Smartify App / AR Scan Menu Layout
Using the Crazy 8s technique, I brainstormed and sketched various solutions. The most promising idea was an Artwork Screen featuring digestible cards with options to explore related artworks and art movements.


Solution Sketch
Day 3: Deciding
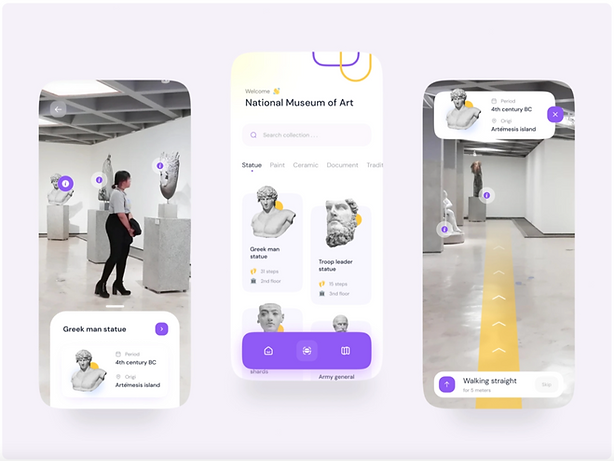
I refined the ideas from Day 2 into a cohesive storyboard. Key screens included:
-
Explore Collection: Allows users to browse artworks.
-
QR Scanner: Instantly provides detailed information about scanned artworks.
-
Artwork Details: Displays concise insights with options to discover related works in the musem.
-
Map View: Helps users locate artworks within the museum.




Day 4: Prototyping
Using Sketch, I developed a high-fidelity prototype that emphasised:
-
A straightforward layout that enables easy interaction
-
Accessibility and aesthetic appeal

I used InVision to build an interactive prototype for usability testing.
Day 5: Testing
I conducted usability tests with five participants from diverse backgrounds. The goals were to:
-
Evaluate the ease of navigation
-
Assess the relevance and presentation of information
-
Identify potential improvements
Key Feedback and Iterations:
-
Users appreciated the concise, card-based design for details of the artworks.
-
The map layout needed refinement for better usability.
-
Users suggested adding Like and Share options to the Artwork Screen, which were incorporated into the final design.
Conclusions
Impact
GalleryPal successfully addresses the challenges faced by museum visitors by offering an engaging way to explore and learn about art.
Key Outcomes
-
Improved user engagement through intuitive design and accessible content
-
Enhanced user satisfaction by addressing pain points like information overload
Lessons Learned
This design sprint deepened my understanding of:
-
Rapid problem-solving and decision-making
-
The importance of user feedback in refining designs iteratively
-
Creating user-centred designs that balance functionality and aesthetics
Through this experience, I developed a greater appreciation for the Google Ventures Design Sprint methodology and its potential to drive impactful design solutions.